Local Pro
Local Pro offers powerful pre-launch tools that won’t slow you down. ✨
Local Pro
GOAL
User: Launch websites faster
Business: Increase Local Pro adoption
Product: Create tools that enable develop quicker
MY ROLE
I was the main designer working on this project with a team of 1 product manager and 3 engineers. I created workflows, prototypes, conducted usability tests, designed components, illustrations, and icons.
The Problem
Developers are used to bouncing between many different applications as a part of their development workflow. We wanted to tackle the problem of minimizing how much context switching, software switching a developer would make in any given workflow. We focused on what we called the “pre-launch” phase of a workflow. We identified 4 features that helped support developers as they prepared to launch their website.
User Research
I wanted to understand what tools developers where using in their workflows. Through a series of surveys and interviews I found a couple of takeaways. One, most developers would check for broken links and compress images with wordpress. Two, many developers disliked working in wordpress. We found that there was value in bringing these pieces of the workflow into Local.
2 features were born to help customers optimize their wordpress sites, Image Optimizer and Link Checker. We would be adding that to our feature set while also making significant technical and UX improvements on 2 existing pieces of functionality, Live Links and Instant Reload. These 4 features would bring us to our Local Pro Launch!
A sample survey question. This survey had a 60% completion rate - success!
Design Process
Since I had a solid idea of the product's functionality from the start, I immediately started mocking up potential layouts for the workflow.
Average amount of mockups
Image Optimizer & Link Checker
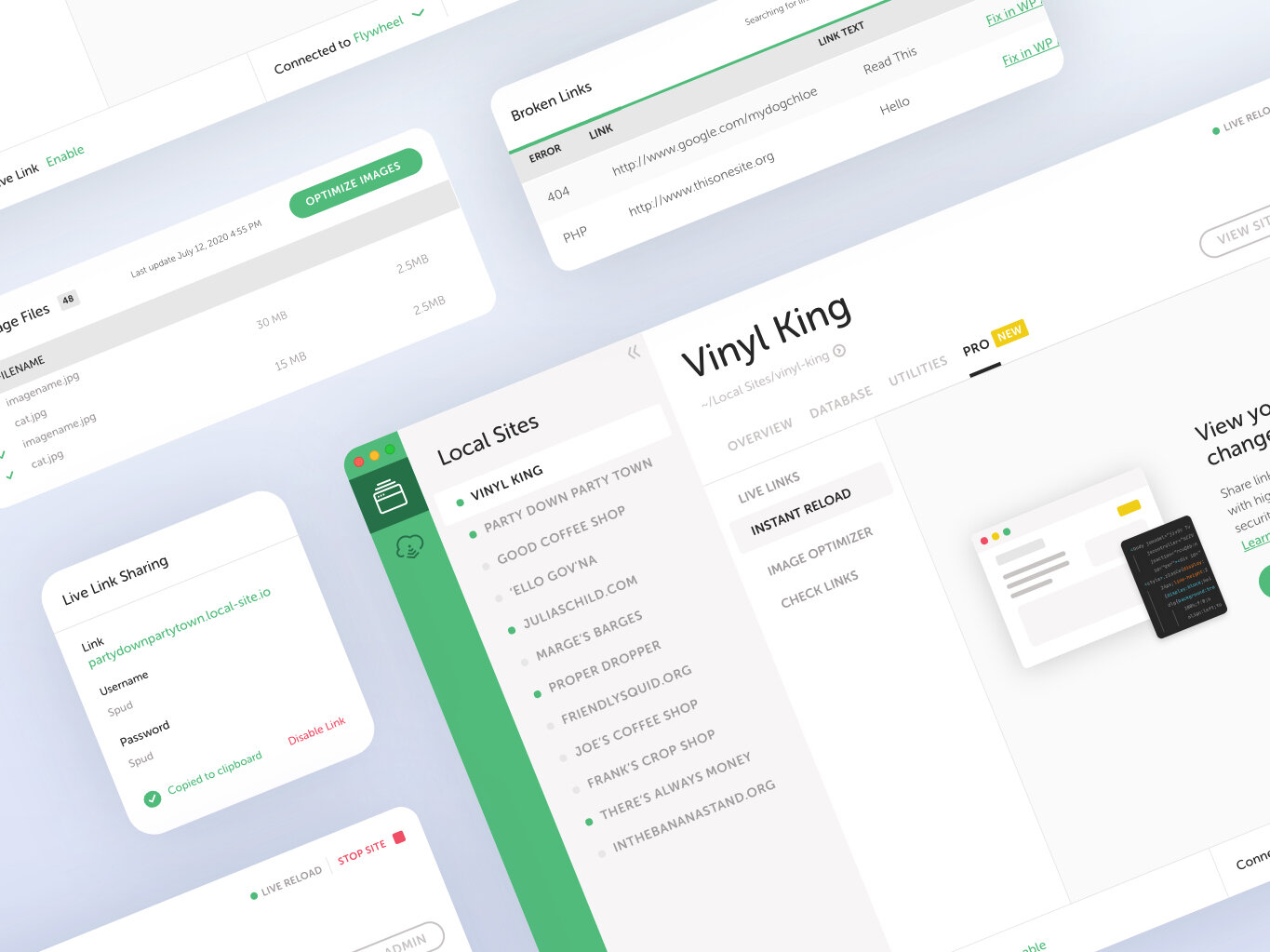
Image Optimizer and Link Checker were two new features to Local. While Image optimizer was fully automatic, and Link Checker required action — it was important that both workflows kept a similar workflow.
Improving existing functionality
Live Links and Instant reload were tools that existed in the free version of Local. They were simple and they worked with basic functionality. Customer came back with feedback that they wanted the tools to be more powerful. We took this opportunity to improve upon the features and add it to our Pro offering.
Live Links
Live links is a tool that gives customers the ability to share links with clients or test out links on multiple devices. In customer research we found this feature could help close the feedback loops with client relationships. We had some technical bugs that would make this feature function better, and I add
a little before/after action
Left, Live Links for Free users, Live Links for Paid users.
Feedback and Iteration.
We had a tight deadline to get Local Pro out. We had 1 quarter for research, design, and engineering. With the goal to Launch at the beginning of the next quarter I was able to go through 2 rounds of testing. From there I was able to tweak copy that matched the way developers thought about things, and make improvements to the design.
Results
I surveyed and interviewed customers on their usage and initial thoughts of the new features. Most people were satisfied with the tools, and some found that they were able to fully give up other pieces of software, which makes their workflow that much simpler. Definitely a win!
However, there’s a lot to improve here. The project itself had tight deadlines, and it was difficult to get the feedback from customers that I wanted. As Local begins to integrate more features into its user interface, I’ve found that it’s time to re-thinking the structure of the application and the UI. I want to advocate for a user interface that intuitively responds to common developer pain points, in a way that makes sense in the interface.