
Checkout & Account
The workflow and account framework for Local subscriptions. 🤑
LOCAL
Checkout and
Account
GOAL
User: Get Local Pro, view subscriptions, receipts and manage team
Business: Increase Local Pro usage and maintain customer retention
Product: Build a foundation that supports stripe billing
MY ROLE
I was the main designer working on this project with a team of 1 product manager and 3 engineers. I created workflows, prototypes, conducted usability tests, designed components, illustrations, and icons.
The Problem
Decoupling the Local product from the Flywheel product means we need to provide a way for new Local customers to purchase Local Pro, current and new customers to access account, receipts and team. While customers use Local as an application, we intended for this experience to be managed from the web so that they could purchase and manage their accounts from anywhere.
Customer Checkout
Early internal research was conducted for the purchasing workflow and team management workflow. Most of the design problems at hand were problems that had been solved before in other software and customer checkouts.
One unique problem was making sure customers new next steps, after payment ,whether that was going to help docs to get started or jumping back to the application.
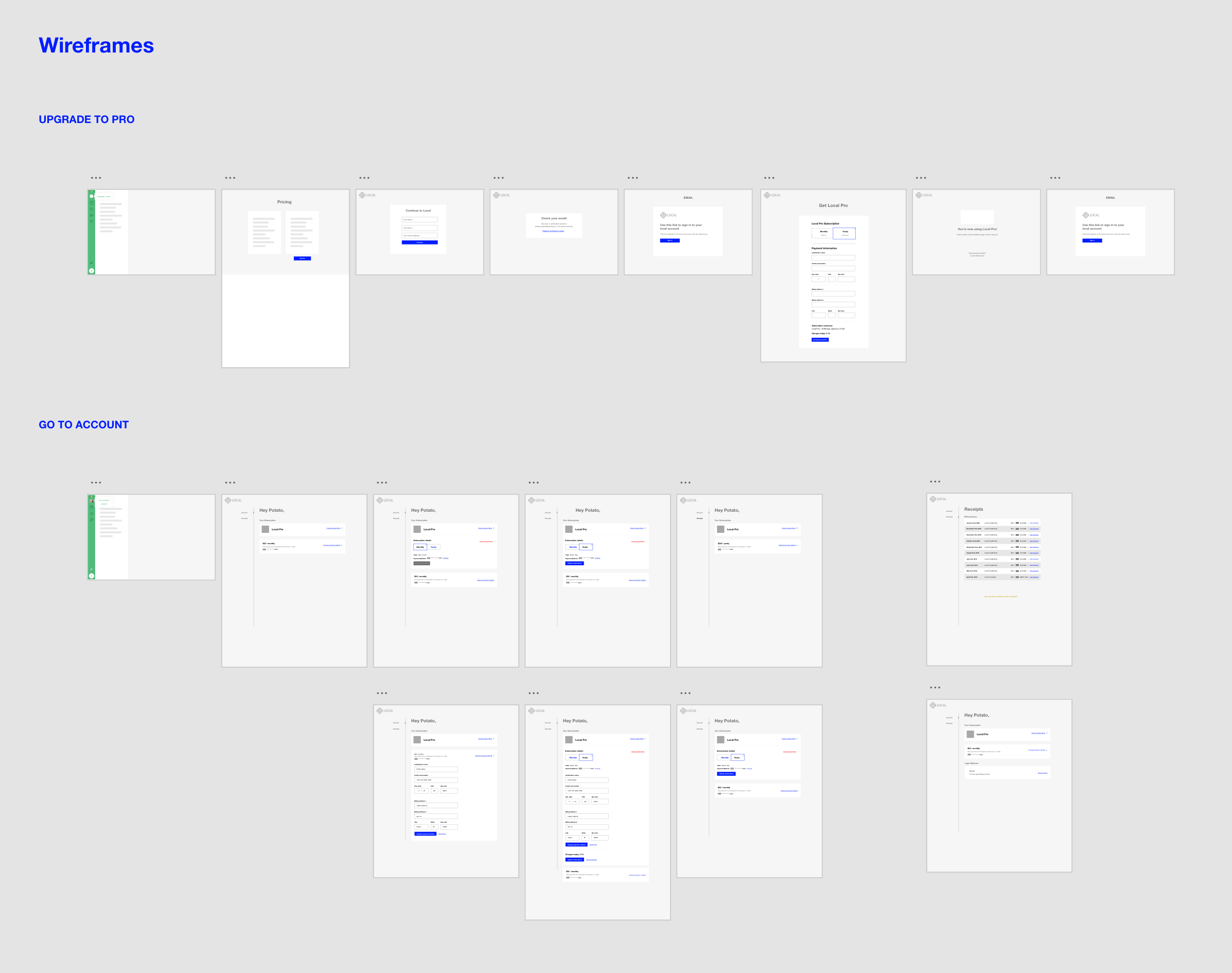
Basic wires that I tested with internal stakeholders, and our happiness engineers.
Iterative and Incremental Design Process
Birds eye view of the workflow
ITERATION 1
The MVP
The design process was iterative and incremental. We had around 2 months to ship this to our Beta users in order to get close to reaching our revenue goals. I designed and tested the Signup/Checkout, Account, and Cancel flows first. We shipped this pretty quickly and had a small amount of customers using it.
ITERATION 2
Customer off boarding
It was important was important for us to get data on our customers and why they were churning. In our MVP we offered a simple cancel subscription, but left customers who wanted to delete their accounts with only the ability to reach out to support to cancel their accounts for them. Not ideal for customers or support workloads, but a use case we anticipated would be very low.
In this iteration we shipped a workflow that allowed customers to delete their accounts and an off boarding flow that we could collect data to learn from.
Yay! Quantitative data on customer churn.
ITERATION 3
Refining Icons and Design Elements
I requested to have some time to refine the icons and visual elements that I put together for the MVP, we had new icons to add, and I found that a good opportunity to begin to refine the components we had built for a visually cohesive platform.
ITERATION 4
Supporting Teams
Adding a team and managing a team was a workflow we wanted to support. Many legacy customers had been using Local for Teams, and we needed to support them. At the time we were putting research efforts to understand if the Teams model still fit with with the business and product roadmaps.
We now know that that teams is a workflow that we want to continue to explore. In this flow I designed user management flow that includes adding and removing users. This workflow provides the foundation to build upon for the future, while also supporting legacy customers.
A map of the user paths for Team owners and invited team members
Results
The feedback we received from initial customers was positive. After customer interviews I identified problems with account creation in the early stage of the purchasing flow and was able to get SSO added to our backlog as a UX improvement.
We are still learning how we want to develop the teams features for the future. This current design helps create a foundation for teams features in the future.